Shaping the Future of Business
with Tailored Digital Solutions
Transforming your business with expert software and web development,
customized integrations, and digital marketing that drive exceptional results.
Transforming your business with expert software and web development,
customized integrations, and digital marketing that drive exceptional results.











Small Until High Projects


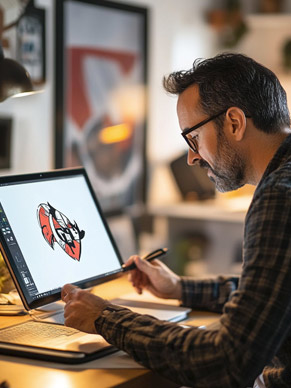
Integrated IT Solutions provides IT services that help businesses grow and thrive. With over 10 years of experience in software development, mobile apps, digital marketing, and custom integrations, we’re making the digital journey smooth and successful.
“The main focus is innovation, scalability, and seamless user experience, ensuring your business thrives in this constantly evolving digital world.”
We offer unlimited revisions as part of our commitment to delivering exceptional results at Integrated IT Solutions.



With 10+ years of expertise, we excel in tackling complex challenges through expert software/web development, AI-driven solutions, digital marketing, and custom integrations. Our innovative approach empowers your business to grow, adapt, and thrive in a dynamic digital landscape.
A proven track record of delivering measurable outcomes that boost business performance.
A very professional team dedicated to delivering high-quality IT services.
We implement the latest technologies to ensure scalability and efficiency.
Build cutting-edge software that meets your unique needs. From strategy to execution, we craft solutions that drive success.
Design seamless mobile experiences for iOS and Android users. Our apps combine functionality with intuitive design.
Develop responsive, visually appealing websites that convert visitors into customers. Let your online presence reflect the essence of your brand.
Revolutionize your operations with intelligent AI solutions. Automate processes and make data-driven decisions with Integrated It solutions for your brand
Backed by 15+ years of expertise, our skilled team has empowered hundreds of businesses with innovative solutions that fuel growth.
Integrated IT Solutions specializes in crafting customized digital solutions that align perfectly with your business objectives. Whether it’s custom web/software development, content creation, or server administration, our expert team is dedicated to creating unique solutions to your needs.
”Integrated IT Solutions offers bespoke digital solutions, combining industry experience with innovative technology.”
Integrated IT Solutions offers bespoke digital solutions, combining industry experience with innovative technology. Our agile approach ensures we deliver measurable outcomes efficiently in response to your business needs.

Integrated IT Solutions offers a wide range of professional services to fulfill the business requirements of clients. From highly responsive websites to customized software solutions and third-party integrations, get an expert team of developers and testers to develop out-of-the-box and innovative solutions.